The Responsive Content Slider is very simple to use.
Just install the module into Joomla. Once the module is installed go to "Extensions/Modules" and click on the module just installed.
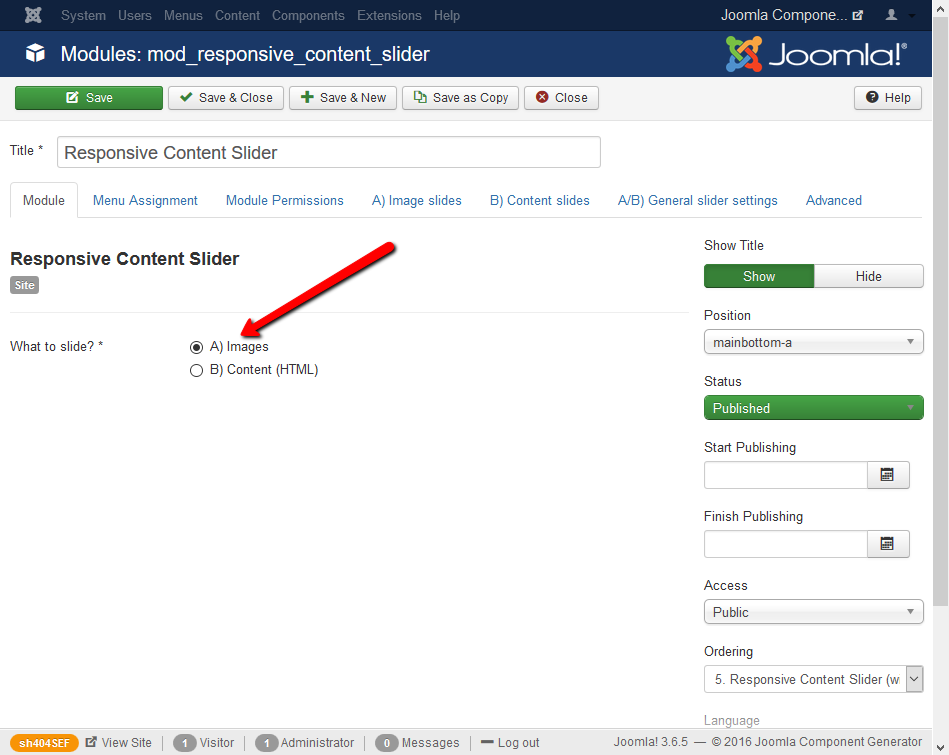
In the module settings you will be able to choose either to slide images or content (HTML):

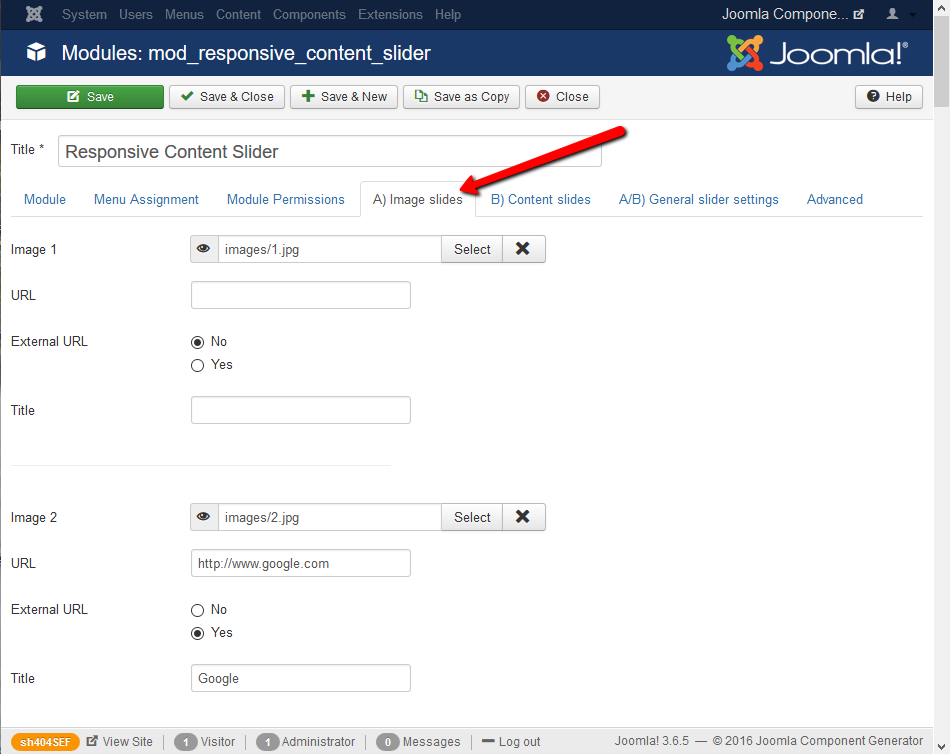
If "A" (Images) were selected in the previous step you need to go to the "A" tab (Image slides) to select the images for the slide show:

You will be able to enter a title for the image and an URL and define if this URL should be opened in a new window or not.
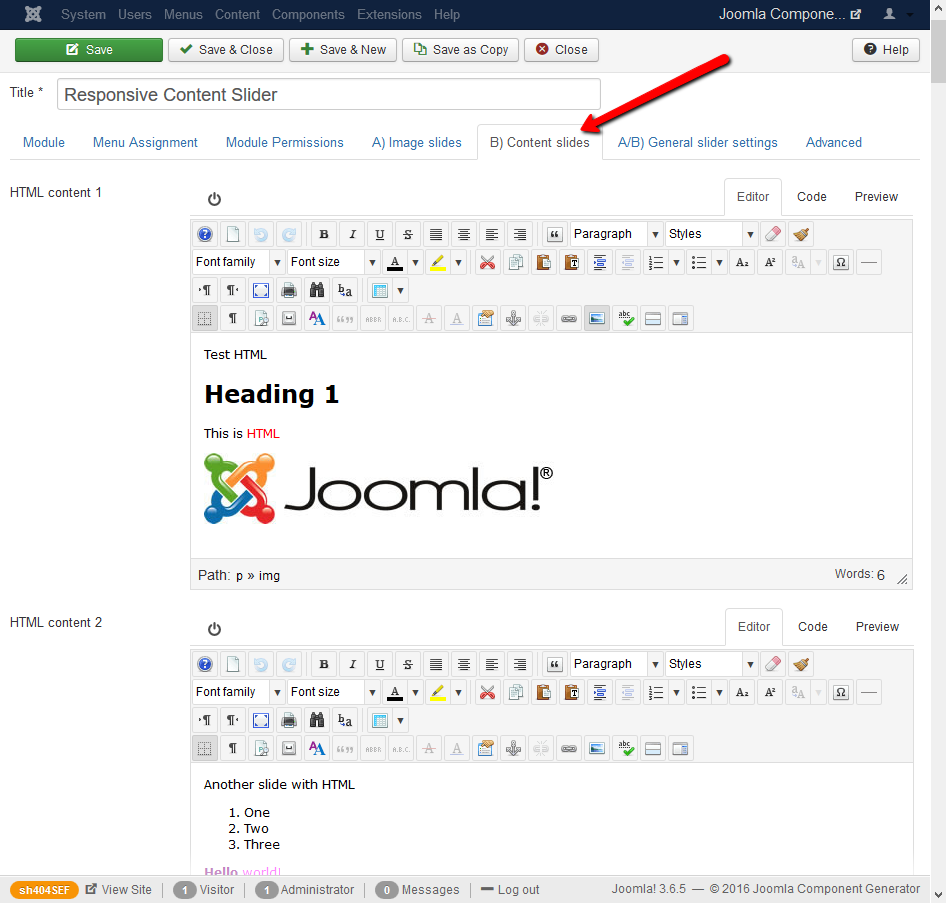
If you want to slide content (HTML) you need to choose option "B" in step one. Afterwards go to the "B" tab (Content slides) to define each slide. Just enter HTML into each of the HTML content editor fields and your ready to slide your content.

Once changes are stored and the module is published you will be able to display a cool responsive slider on your webpage.
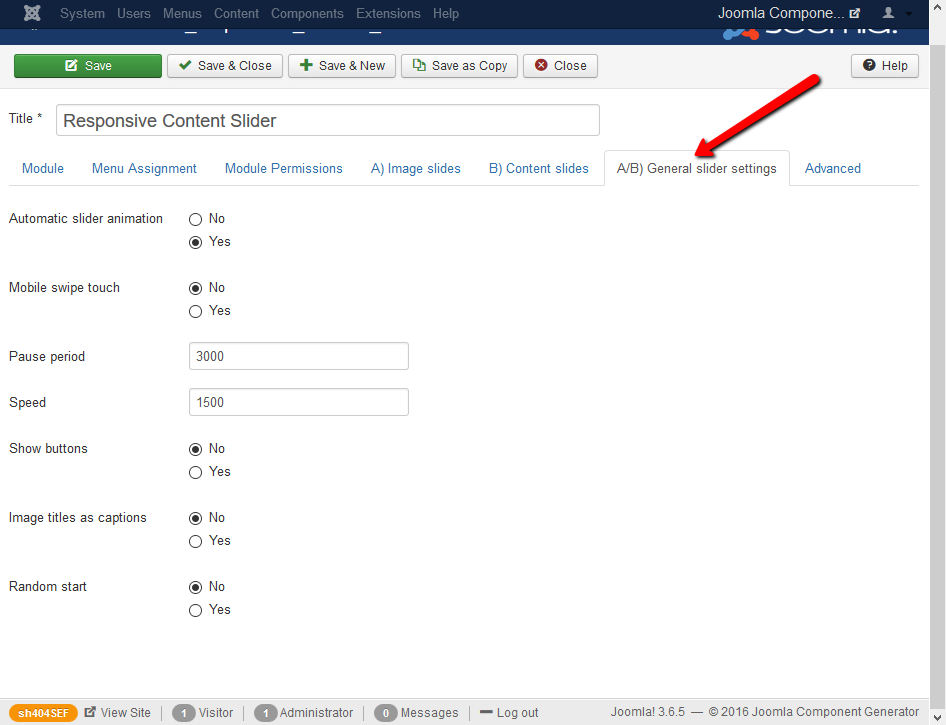
If you want to modify the slider settings go to the tab "A/B) General slider settings":

Here you will be able to use image titles as captions, show/hide navigation buttons, set slider speed, enable/disable swipe touch for mobile devices and more.
More features to come in the future. Feel free to ask for features and we will do our best to help you.